
=================================================================
WEBSITE 1
WWW.NEOCITIES.ORG
"The Free Place to Code Your Own Site from Scratch!"

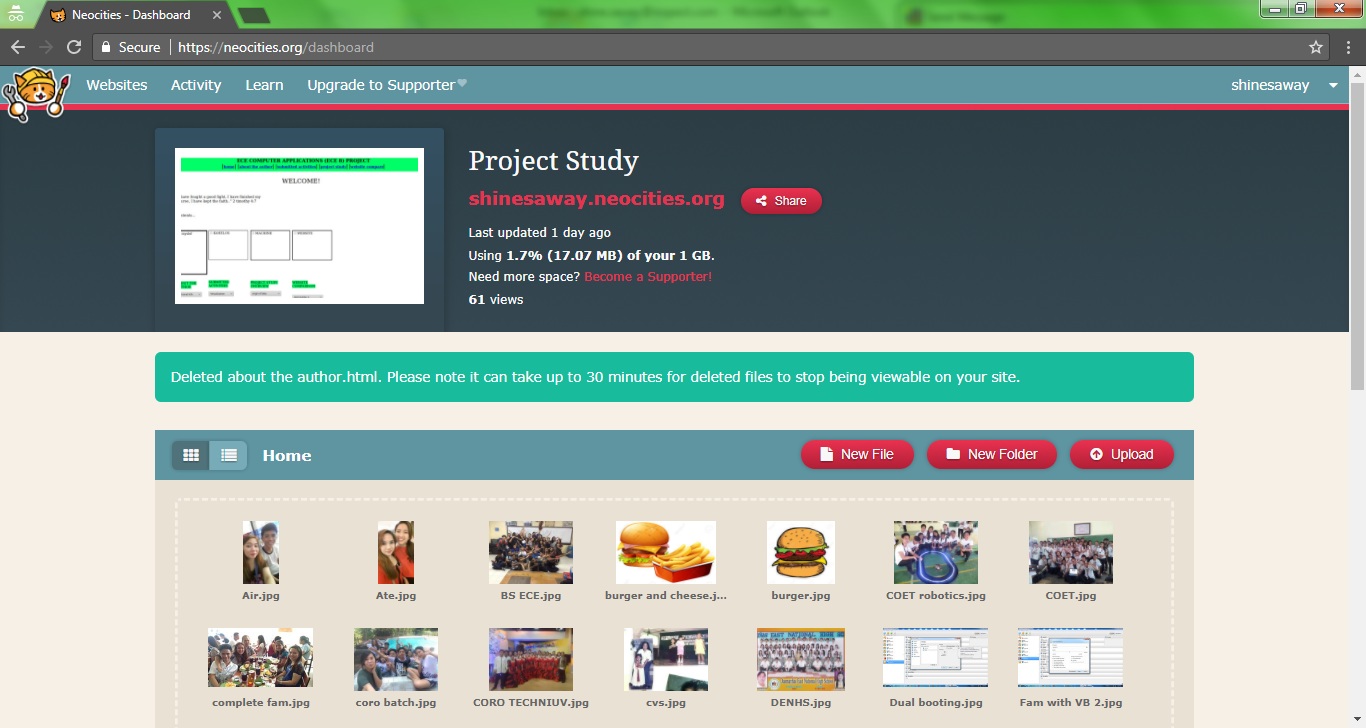
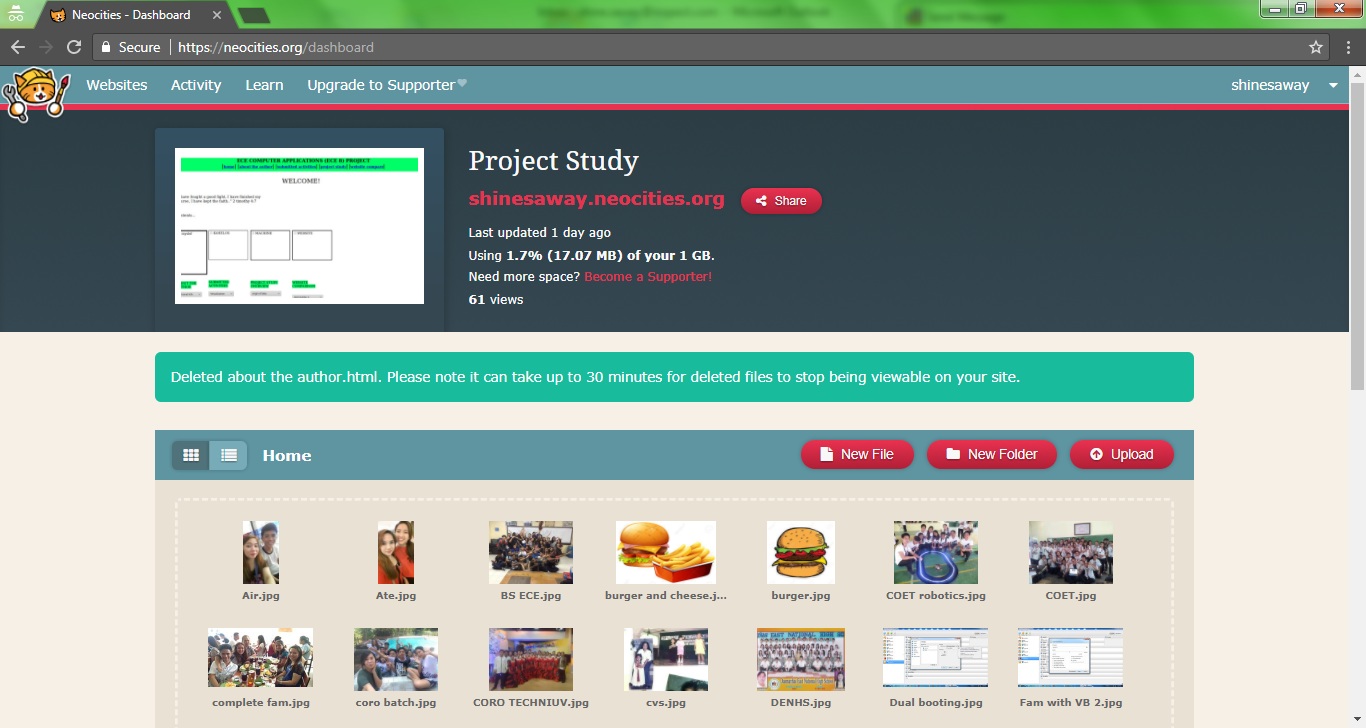
website desktop environment or dashboard

website account, options

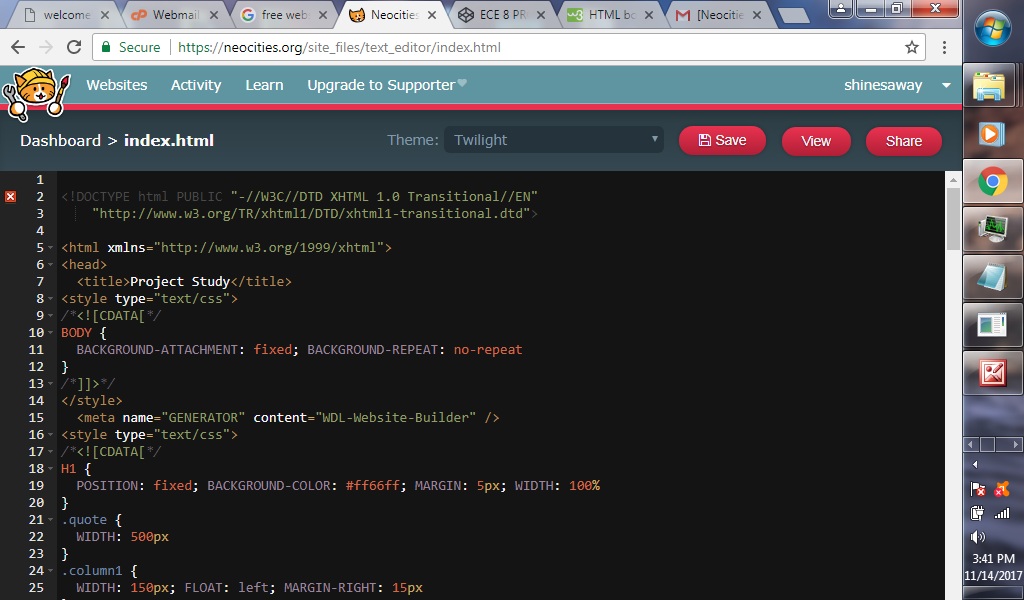
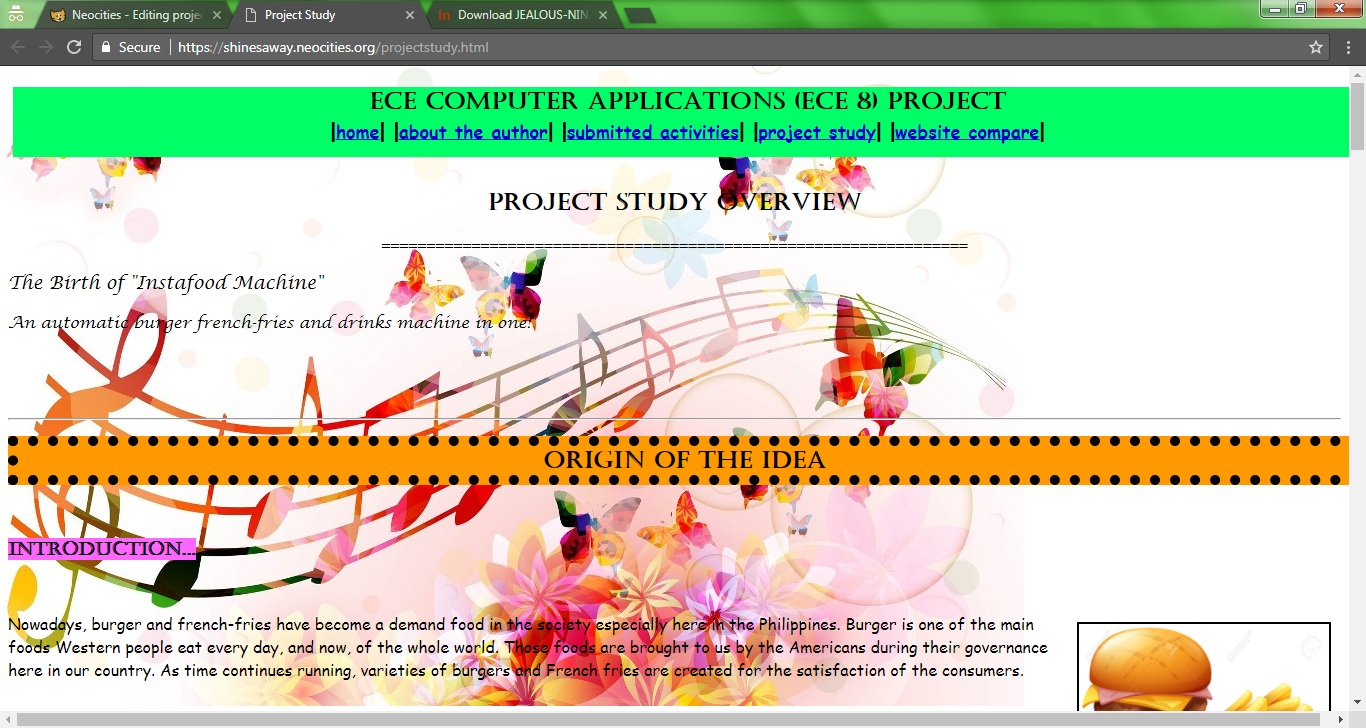
website html and css editor

website live preview
Back to Basics
Kyle Drake, the founder of NeoCities, wanted to "make the web fun again" with a free platform for creating honest-to-goodness webpages from scratch. There's plenty of places to learn how to code and design for the web for free, but until now, there's scarcely anywhere to put that knowledge to use without paying for a hosting account. On most new blogging tools, you are stuck with a default theme, and even on WordPress.com you can't tweak your site's raw code or even CSS without a paid upgrade. NeoCities is just the opposite. It gives you 10Mb of storage space and a yourname.neocities.org domain name, and it's up to you to do the rest. And since it's 100% free, even a kid without a credit card can use it to try out web coding and build their first site, perhaps sparking a new generation's interest in design and development.
Freedom to Code
NeoCities might be overwhelming at first if you've never designed a website because it starts from the absolute basics. You've got a default index.html file for your homepage and a not_found.html file for your 404 page. That's it. You can upload your own files (assuming they're HTML, CSS, plain text, web fonts, or standard images) directly, one by one, though do note that they'll automatically overwrite files with the same name. So, you'll want to make a new index.html file and upload it instead, or tweak the existing one, and then create extra pages or add content from there.
You won't have to worry too much about what you include; if it's standard HTML, CSS, and JavaScript, it'll work fine. It's essentially just a very basic web host with 10Mb of storage space. I was able to use Google Web Fonts in my test design that's practically a copy of my existing site, and my site's default JavaScript ad code even worked fine (though I wouldn't recommend adding ads to your NeoCities site - that just seems to go against the whole idea). But really, for the most part, if there's something you could code in a flat site on your own server, you can do it here on NeoCities. It's the perfect place to experiment with web design or post a basic one-pager you hand-coded.
There's So Much Potential Here
There's tons of resources that make it insanely easy to put together a clean, responsive design in seconds, from Twitter's Bootstrap and dozens of other web design frameworks. They might take a little reworking to use in NeoCities without bulk uploads and folders, but they can be used - and NeoCities' own Ground Floor gives you a base to work from without any extra effort. There's Google Fonts and Adobe Edge Fonts to add free typography to your site. There's even YouTube for videos and Droplr and other file storage services for pictures and more that give you another place to upload extra files for your site, so your 10Mb can be focused just on the most important stuff in your site
WEBSITE 2
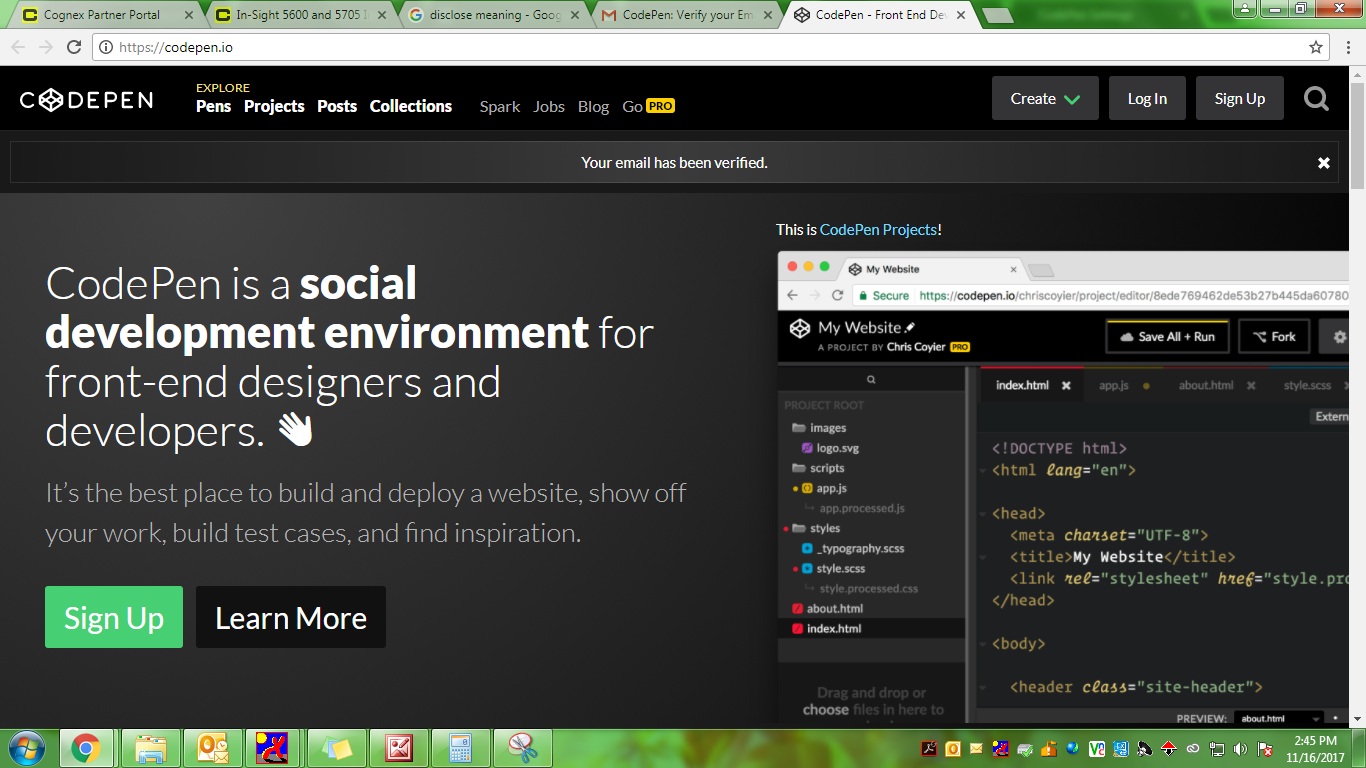
WWW.CODEPEN.IO
"Playground for the Front-end Side of the Web!"

Desktop Environment

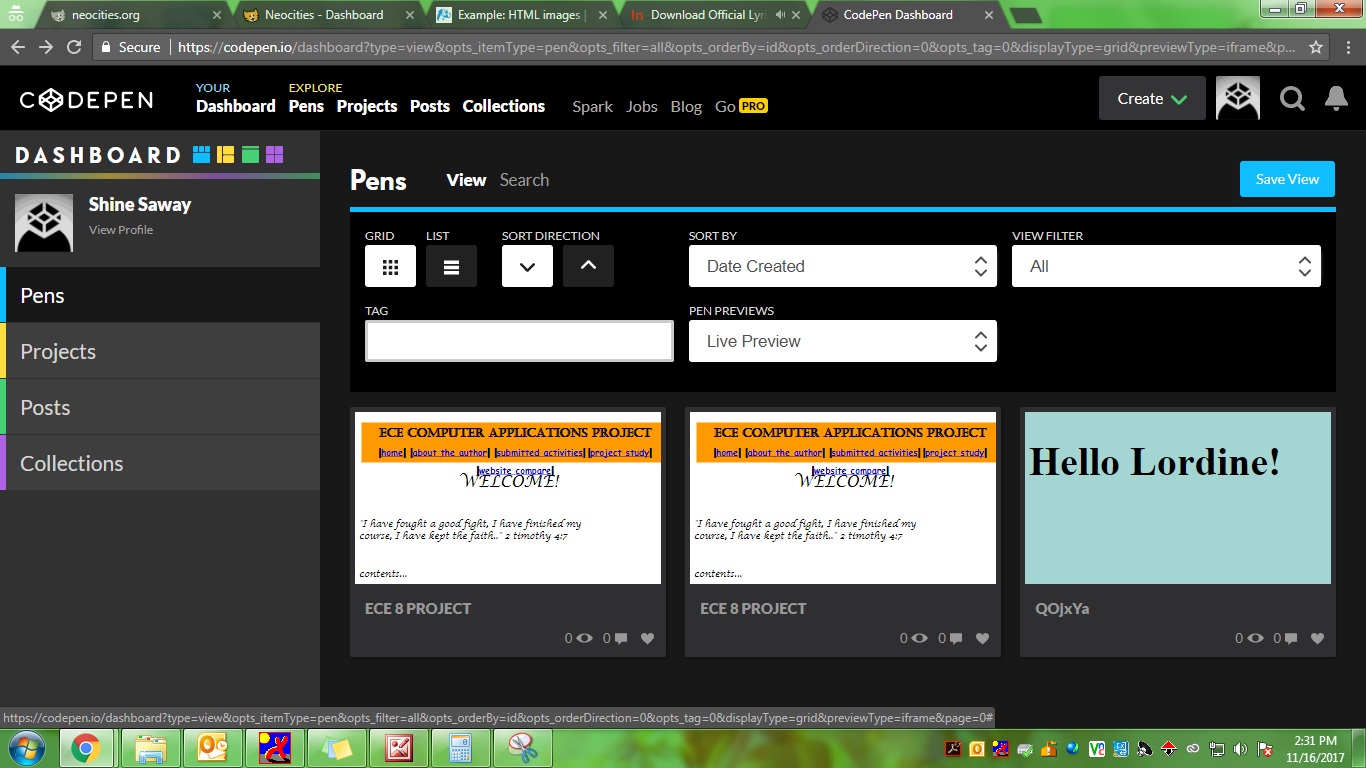
Website Profile Dashboard

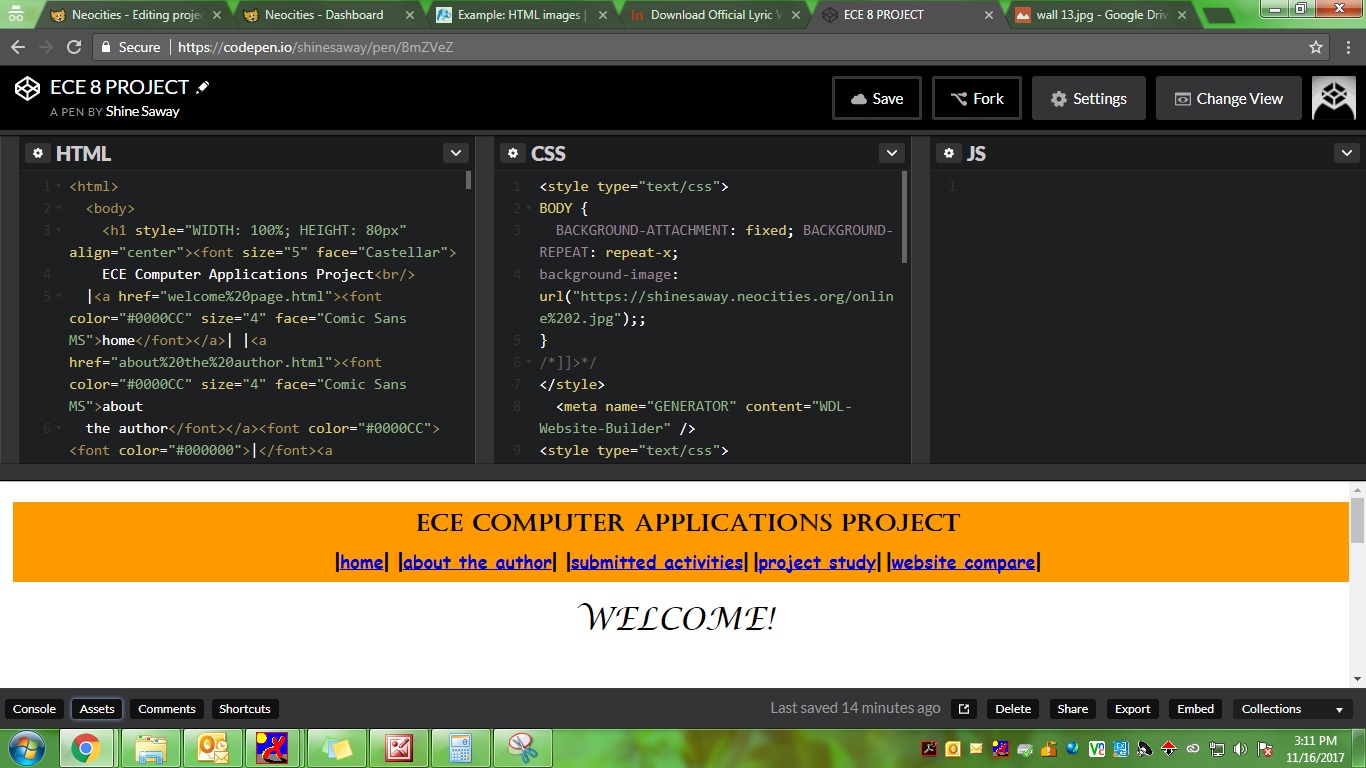
Website Editor and Live Preview

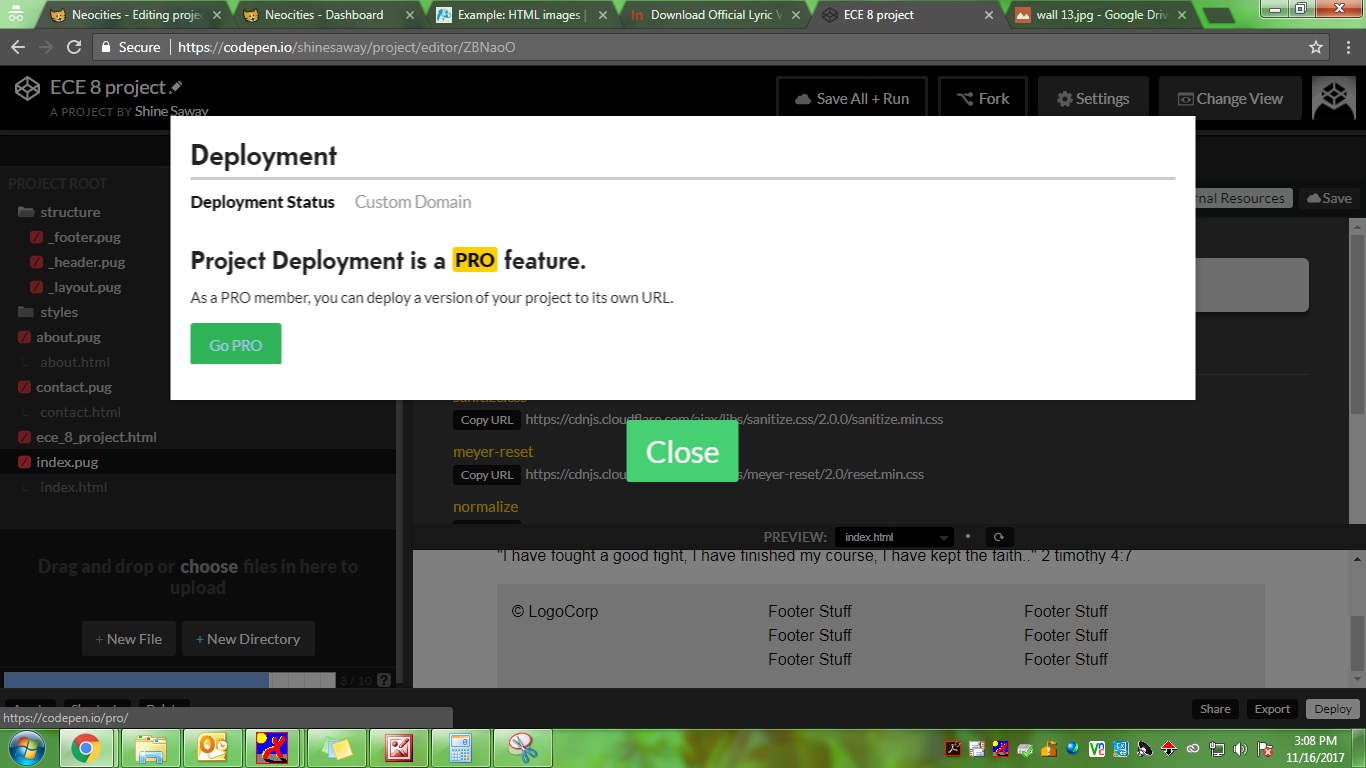
Project Deploy Requirement
CSS Options
CodePen includes some awesome features to write CSS faster. You can select to include Normalize.css or Reset.css in your CSS by simply clicking a radio button. You can
also choose to use -prefix-free or Autoprefixer as well. This way there is no need to take the time to link to an external file (which is also possible, if you wanted to).
What if you aren't sure about some of your CSS techniques being used? Don't worry; CodePen has CSSLint integration to search through your CSS code and warn you if there are errors, warnings, poor
browser support, etc
Flavors of HTML, CSS, and JavaScript
CodePen supports tons of flavors of HTML, CSS, and JavaScript. For HTML, you can use HAML, Markdown, Slim, or even Jade. For CSS, they support Sass and SCSS (both with
an optional Compass or Bourbon add-on), as well as Less and Stylus.
Under the JavaScript menu, you can select CoffeeScript or LiveScript. There is also a drop-down menu where you can have the latest version of things like jQuery and AngularJS.
Emmet and Vim Binding
CodePen is all about faster and smoother development. That's why they utilize toolkits such as Emmet to help keep projects moving. The CodePen editor allows you to use Vim Key Bindings which are command-line keyboard shortcuts. Both of these tools together can help to create a faster workflow.
Collections and Tags
You can add tags to your pens, which then become searchable. Searching tags such as "Loader" and "Form" brings up tons of helpful inspiration
Different Pen Views
Editor View - This is the default view for editing pens. You can adjust the size of the code previewer and select which languages to display.
Details View- This view allows you to see the pen's tags, hearts, comments, forked pens, etc. This contains most of the social features for CodePen.
Full Page View- This is pretty self-explanatory. It makes your pen full-screen within an iframe, leaving only a CodePen footer.
Debug View- Debug View is a full-screen view, although with extra features. It removes the iframe and CodePen footer for easier JavaScript console access. This is great for testing code that
you think CodePen might be interfering with.
Blogging
Blogging is a new feature on CodePen, allowing you to easily write about code just like on a regular blog. You can write with Markdown, and use a special embedding tool to embed your pen when you need to. You can add custom CSS to your posts, and there is a super simple preview to test out your post
COMPARISON and JUSTIFICATION
NEOCITIES.ORG VS CODEPEN.IO
| CATEGORY | NEOCITIES.ORG | CODEPEN.IO |
| allow edit on preview | no | no |
| auto correct codes | no | no |
| auto detect codes | yes | no |
| click html reference guides | yes | no |
| cms | no | no |
| Codes Debugging Style | Unable to display output | Unable to display output |
| color picker codes | no | no |
| cost | Free if will use the same domain and up to 1GB of storage | Free for 1 project only |
| creating pages | one at a time | one at a time |
| css insight | no | no |
| desktop environment | User-Friendly for programmers | Confusing at first but User-Friendly for programmers |
| drag and drop | no | no |
| insert element designer | no | no |
| programming knowledge | Requires high skill | requires high skill |
| ready page theme | no | no |
| ready template | no | no |
| real time preview | yes | yes |
| responsive layouts | yes | yes |
| software technology | Basic writing codes | Basic writing codes |
| style sheet designer | yes | no |
| Social Interaction Community | yes | yes |
| syntax highlighting | yes | yes |
| tag auto completion | no | no |
| tag insight | no | no |
| Web Hosting | Yes but with same domain | Yes if upgrade to Pro(with pay) |
| web language support | Html, CSS, JS | Html, CSS, JS |
NEOCITIES.ORG is more preferable than CODEPEN.IO.